Mempercantik desain blog dengan membuat logo blog sesuai karakteriktik blog akan semakin membuat pengunjung blog kita nyaman dan blog kita pun memiliki ciri khas sendiri. saya sedikit berbagi ilmu bagaimana membuat logo yang tulisannya bisa bergerak layaknya animasi. selain tulisan anda juga bisa belajar membuat
gambar bergerak dengan mudah.
Tutorial dibawah memang sangat sederhana dan hanya dikhususkan untuk pemula seperti saya. karena saya sendiri juga perlu belajar banyak agar lebih menguasai dunia animasi khususnya menggunakan photoshop.
Berikut ini adalah cara sangat sederhana membuat logo atau banner dengan menggunakan photoshop,
Step by step
1. Klik File - New
Akan muncul tap seperti di atas.
[+] Tentukan width (lebar) dan Height (tinggi) sesuai keinginan anda, untuk kali saya memcoba menggunakan backgrount transparent
 |
| type tool |
2. Masukan Tulisan Pada Halaman Kerja atau jika anda ingin memasukan gambar klik File-Open, jika tidak ingin memasukan gambar dan hanya ingin memasukan tulisan caranya Klik Huruf T (horyzontal type tool) yang berada pada tool sebelah kiri. lalu mulailah menulis atau memasukan kata-kata dan/atau kalimat sesuai keinginan anda.
Dan nanti hasilnya seperti dibawah, ingat ini hanya sebagai contoh.
3. Karena Tulisan dalam bentuk gambar diatas tidak bergerak atau tidak ada animasinya maka langkah selanjutnya
4. Membuka halaman kerja animation, Caranya Klik Window Centak Animation. dan akan muncul tab halaman kerja animation, yang fungsinya sebagai mengatur waktu, menambah frame atau layer baru. untuk penampakannya lihat dibawah ini.
5. Setelah melihat tab animation terbuka, saatnya menduplikat framer agar jarak waktu setiap perdetiknya menampilkan tulisan, cara menduplikat frames lihat pada tab "animation" klik pada tulisan duplicat selected frames, tepat bersebelahan dengan tweens animation frames.
6. Setelah membuat menduplikat beberapa frames, atur waktunya, misal 0.5 detik, atau 1 detik (disesuaikan dengan keinginan)
sebagai contoh saya hanya membuat 3 frames saja. dan mengatur waktunya 0.5 detik.
Perhatiakan lembar kerja dibawah ini untuk mengetahui perbedaan antara frames 1 frames 2 dan frames 3.
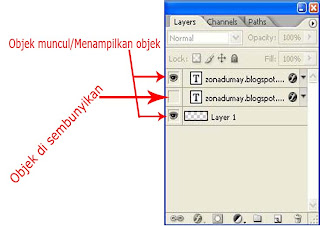
Penjelasan mengenai lembar kerja diatas yaitu. bahwa pada frames 1 kita belum menyembunyikan seluruh tulisan. tetapi jika anda mau tidak masalah. barulah pada frames 2 saya menyembunyikan tulisan berwarna hitam dan menampilkan warna merah. pada frames 3 saya menyembunyikan tulisan berwarna merah dan hanya menampilkan warna hitam. cara menyembunyikan objek yaitu mengklik simbol bola mata.
lebih jelasnya lihat gambar dibawah.
7. Setelah semuanya sudah siap baru menyimpan file gambar dalam bentuk GIF. agar bisa bergerak.
Caranya klik File - save for web lalu klik Save
Berikut hasil contoh tutorial di atas
8. selesai...









0 comments :
Post a Comment